Різні відступи назви сторінки
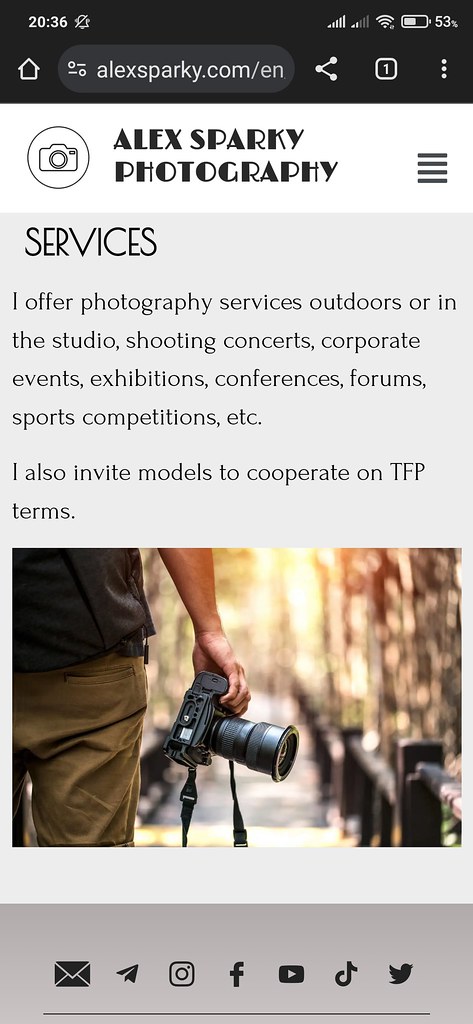
Частину сторінок на моєму сайті зроблено в Elementor, а частину сторінок та записів за допомогою рідного редактора WordPress. До десктопної версії сайту претензій немає, а ось на телефоні існує не те що проблема, але скажемо так, некрасивість. Заголовки сторінок, створених у Elementor, знаходяться над текстом на сторінці:

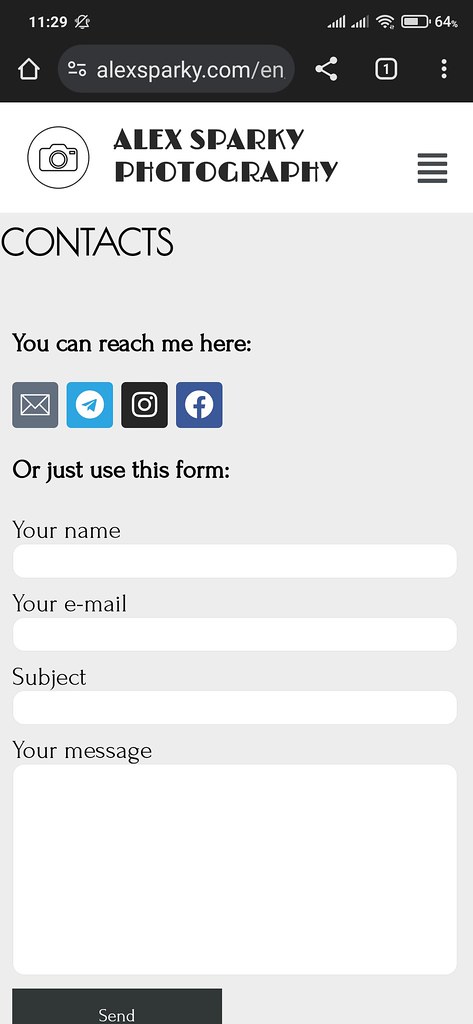
а заголовки сторінок і записів, створених за допомогою стандартного редактора WordPress, зміщені щодо тексту на 10px вправо:

Коли я в CSS вношу наступний код, то заголовок стандартної сторінки виправляється і стає рівно текстом:

а заголовок сторінки Elementor йде ліворуч від тексту на 10px:

Тобто відстань від краю екрана до заголовка 0px, як і прописано в цьому коді:
@media (max-width: 768px) {
.page-header .entry-title {
padding: 0px 0 0px; }}
Підкажіть, будь ласка, як мені зробити так, щоб усі заголовки на телефоні були рівно над текстами?
Від AzzePis 11-12-2023 12:16:24
Administrator · 1,001 повідомленьВітаю.
Схоже, у вас різні "врапери", тобто блоки, всередині яких ваші заголовки чи взагалі весь контент сторінки.
Для одних сторінок контейнер має відступ від країв екрану, для інших він на весь екран... коротше кажучи, потрібно щоб і контейнери, відносно яких ви налаштовуєте відступи, мали однакові відступи від країв екрану/контенту
Український хостинг для WordPress | Шаблони та плагіни для WordPress українською
Тут можна купити домен за найкращою ціною
Від Orville 11-12-2023 21:57:49
Учасник · 14 повідомленьДякую! Допоміг такий код в СSS:
@media (max-width: 575px) {
body:not([class*=elementor-page-]) .page-header .entry-title {
padding-inline-start: 0;
}
}
Від Orville 11-12-2023 11:52:20
Учасник · 14 повідомлень